One-page websites have gained significant popularity due to their simplicity, interesting design, and ability to deliver a comfortable user experience. These websites are especially suitable for projects that require focused content presentation. This guide provides a detailed overview of creating a one-page website, covering planning, development, and optimization stages.
Table of Contents
- What Is a One-Page Website?
- Why Choose a One-Page Website? Pros and Cons
- Step-by-Step Guide: How to Create a One-Page Website
- Best Practices for One-Page Websites
- Examples of Well-Designed One-Page Websites
- Conclusion
- FAQ about One-Page Websites
What Is a One-Page Website?

A one-page website is a type of web resource where all content is presented on a single page. This format offers a linear structure, simplifying both content consumption and navigation. It is commonly used for portfolios, event promotions, product showcases, landing pages for campaigns, or even as personal resumes. Key visual elements often play a central role, ensuring the message remains clear, involving, and easy to comprehend.
This design format emphasizes storytelling, where information is presented in a carefully structured flow, guiding the user step-by-step through key messages. Unlike multi-page sites that require navigation through numerous menus, one-page websites condense everything into a smooth journey, making it ideal for capturing and holding attention in a fast-paced digital environment.
The defining characteristic of a single-page website is its ability to control the user flow entirely, with navigation achieved through scrolling, anchor links, or even parallax effects for a dynamic user experience. This design is particularly intuitive on mobile devices, where vertical running through is the norm, and users prefer uninterrupted access to content.
Why Choose a One-Page Website? Pros and Cons
Advantages
- Simplified navigation allows users to access all content without moving between pages.
- Enhanced usability on mobile devices due to mobile-friendly layouts.
- Reduced time and cost of development compared to multi-page websites.
- Increased implication through focused main content and cohesive visual design.
Disadvantages
- Limited space for detailed or extensive information.
- Challenges in optimization for search engines due to fewer opportunities to target keywords.
- Potential performance issues when overloaded with media or complex animations.
Step-by-Step Guide: How to Create a One-Page Website
Defining the Purpose
The initial phase involves identifying the goals of the project. Understanding the target audience and their needs is crucial for structuring content and setting the right focus. Clear objectives help highlight key messages and determine the primary emphasis.
Planing the Content

A typical one-page website is divided into essential sections:
- Hero Section: the introductory area with a striking visual, headline, and possibly a call-to-action.
- About or Introduction: a brief overview of the product, service, or purpose.
- Services/Portfolio: detailed representation of offerings or achievements, often incorporating visual elements.
- Testimonials or Social Proof: quotes or statistics that build credibility.
- Contact Information or Footer: simple forms or links to significant resources.
The content should be structured to emphasize the main message effectively.
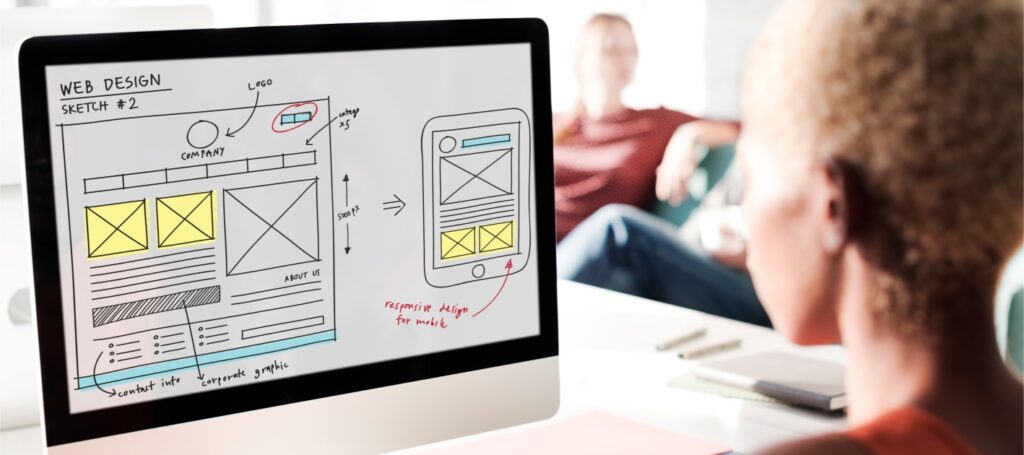
Creating a Wireframe
A wireframe serves as a visual guide for the website structure. It helps organize the sections and makes sure logical flow. This process involves mapping out the placement of key visual elements like headings, images, and main menu. Careful attention is given to maintaining intuitive navigation and smooth transitions between segments. Wireframing helps identify potential gaps or redundancies, ensuring a streamlined and user-centric layout from the start.

Choosing a Platform or Framework
Several tools and platforms are suitable for building a one-page website, each offering unique benefits:
- WordPress: a versatile platform with vast customization options.
- Webflow: a user-friendly tool requiring no coding knowledge.
- Figma is ideal for prototyping and design before development.
- Custom development for highly tailored solutions.
The choice depends on budget, technical expertise, and customization needs.
Designing the Website
A minimalist design approach provides usability and aesthetics. Visual hierarchy makes sure that attention is directed to key elements such as headings, buttons, and images. The layout should focus on colors, the logo, font selection, and spacing for a harmonious appearance.
Optimizing Performance
Fast loading times improve user retention. Using optimized images, minimizing scripts, and leveraging a Content Delivery Network (CDN) reduces load times and improves performance.
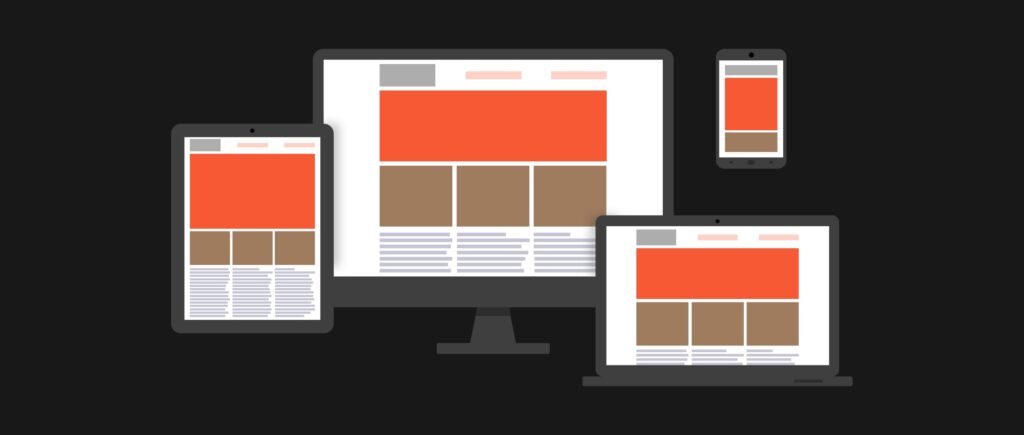
Testing Responsiveness
Compatibility across devices guarantees a consistent user experience. Testing includes screens of smartphones, tablets, and desktops. Functionality of navigation and forms must be verified across all platforms.

Launching and Refining
Post-launch monitoring identifies areas for improvement. Analytics tools offer insights to optimize engagement and solve technical issues. Regular updates keep the site relevant and efficient.
Best Practices for One-Page Websites
- Sticky navigation or anchor links: These elements enable users to jump to specific sections quickly.
- Clear calls to action (CTAs): CTAs should be visually distinct and encourage desired actions, such as signing up or making a purchase.
- Balanced Visuals and Text: Overloading the page with text or media can detract from the user experience. A balanced approach promotes clarity and interest.
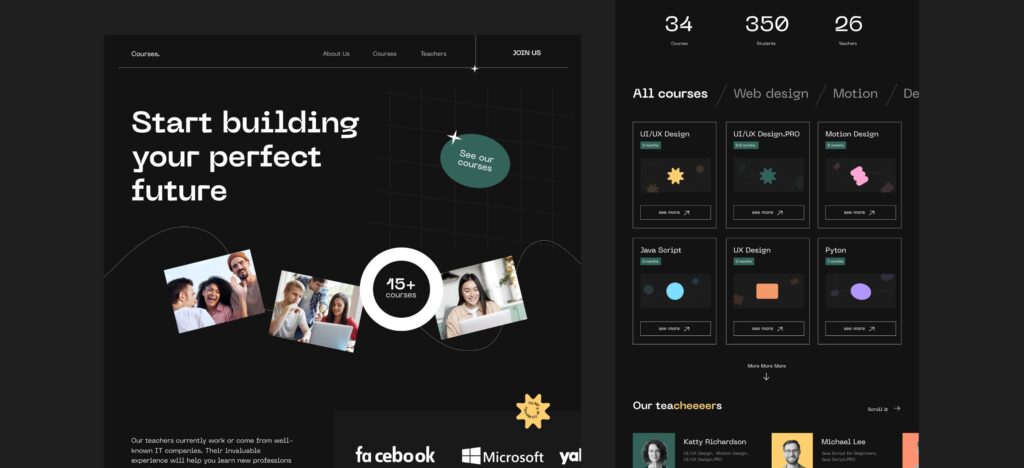
Examples of Well-Designed One-Page Websites
Examples of effective one-page websites showcase creativity, functionality, and aesthetic appeal. These sites often prioritize:
- Clean layouts: Minimalist designs with clear visual hierarchy improve readability and usability.
- Intuitive navigation: Anchor links, well-placed buttons, and continuous scrolling keep users involved.
- Strong storytelling: Each section flows logically, guiding users through a narrative.
- Visual consistency: Harmonious colors, balanced typography, and matching imagery create a professional impression.
- Interactive elements: Thoughtful use of animations, hover effects, and transitions boosts interest without overwhelming the design.
For instance, portfolio websites often excel in presenting personal branding, with striking hero images and concise introductions. Event landing pages utilize dynamic countdown timers and vibrant visuals to generate excitement. Product showcases typically focus on bold imagery and well-defined features, supported by testimonials or social proof.
Analyzing these examples offers valuable insights into creating a one-page website that resonates with its audience. Observing how successful designs balance aesthetics and functionality provides inspiration for unique, memorable results.
Tools to Build a One-Page Website
Recommended tools for creating a one-page website include:
- Squarespace: A drag-and-drop website builder that offers high-quality templates and a straightforward user interface. Ideal for users who want a polished look with minimal effort, Squarespace provides flexibility for both design and content management.
- Bootstrap: A popular front-end framework for developing responsive websites. With its pre-built components and grid system, Bootstrap is a fast, mobile-first design, perfect for users comfortable with coding who need flexibility and scalability.


Each tool has its strengths, and the choice depends on project requirements.
Conclusion
One-page websites provide a sleek and effective way to deliver core messages. With their clear structure, simplicity, and optimized user experience, they are a powerful tool for a strong online presence. Following the outlined steps makes certain that an optimal outcome without losing focus on key objectives. Ready to start? Visit Varti-Studio today!
FAQ about One-Page Websites
1. What is the difference between a one-page website and a multi-page website?
The fundamental difference lies in how content is structured and accessed. A one-page website consolidates all information into a single, scrollable page, allowing users to navigate effortlessly through sections. In contrast, a multi-page website distributes content across multiple pages, each accessed via traditional menu navigation. One-page designs are typically linear and story-driven, while multi-page setups cater to more categorized information.
2. Is it possible to expand a one-page website into a multi-page website later?
Transitioning from a one-page layout to a multi-page format is entirely feasible. The process involves creating additional pages for specific content and updating the navigation menu to include links to the new pages. While the expansion adds depth and organization, maintaining the original visual and structural coherence remains essential to avoid confusion.
3. What are the pros and cons of one-page websites?
A single-page website design presents several advantages, such as straightforward navigation that allows users to access essential information quickly, compatibility with mobile devices due to intuitive vertical scrolling, and time-saving development and maintenance processes. The unified layout also supports engaging storytelling by presenting content in a structured, flow-driven manner.
Despite these benefits, certain disadvantages must be addressed. Limited space restricts detailed content, making it less suitable for projects requiring significant information. SEO optimization can pose challenges, as targeting diverse keywords within a single page is restrictive. Additionally, heavy media files or detailed animations can potentially slow down loading times, affecting performance and user experience.